
Шаг 1
Для начала зарегистрируйтесь в личном кабинете

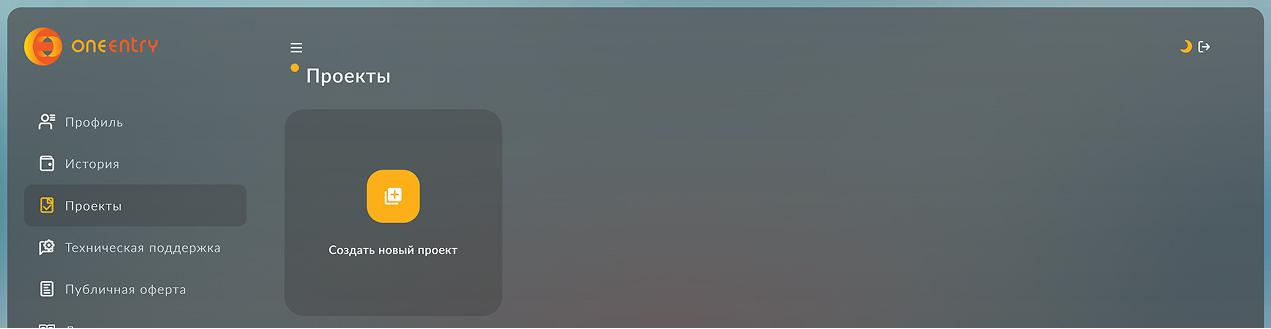
Шаг 2
Перейдите в раздел "Проекты" в левом меню и нажмите кнопку "Создать проект"

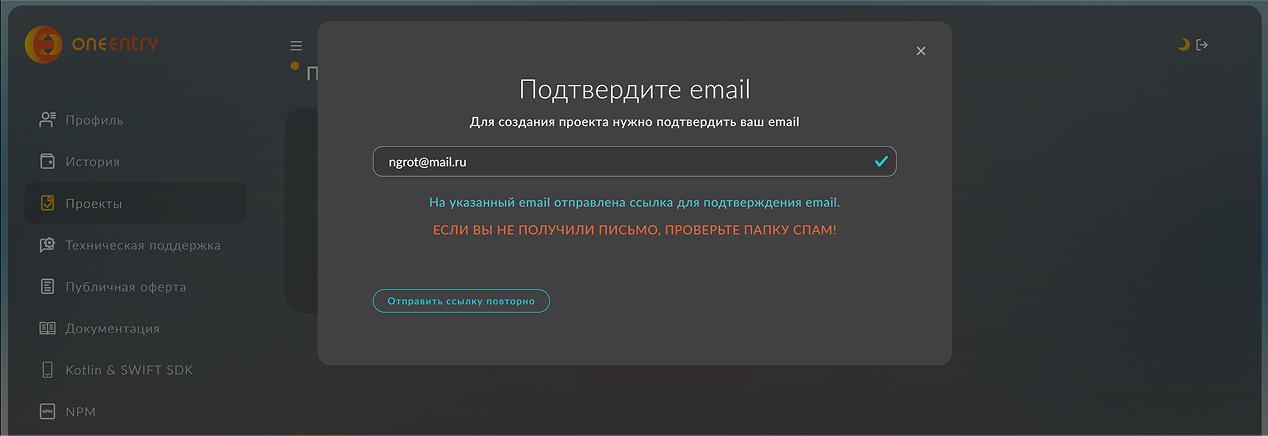
Пожалуйста, не забудьте подтвердить свой адрес электронной почты, чтобы мы могли отправить вам учетные данные после создания проектов

Нажмите оранжевую кнопку, чтобы подтвердить ваш адрес электронной почты

После подтверждения вы можете создать проект

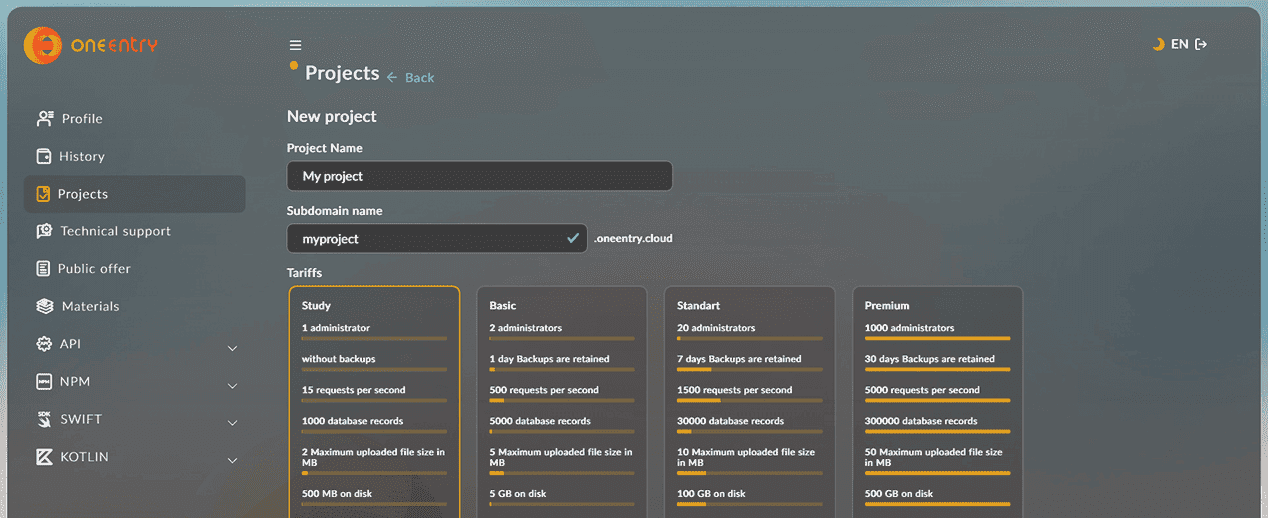
Шаг 3
Введите название вашего проекта и выберите тарифный план, создайте свой первый проект

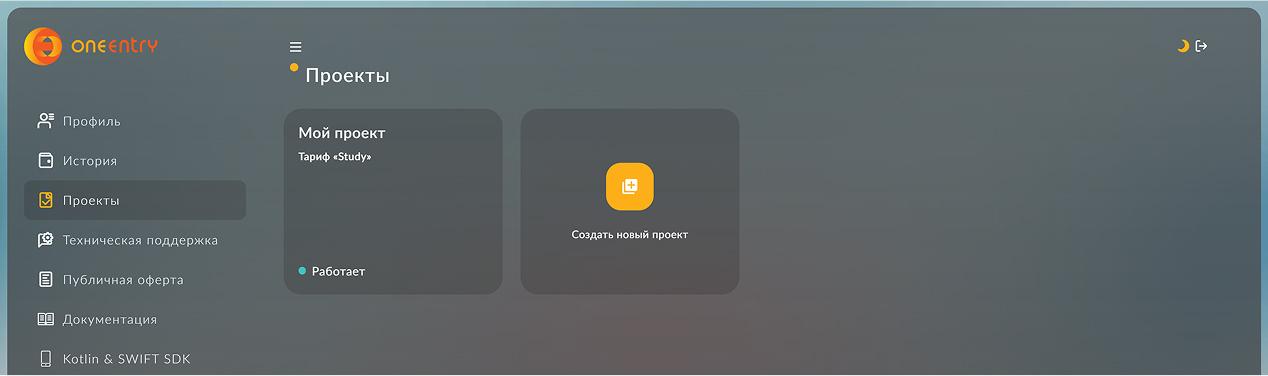
Шаг 4
Подождите, пока проект будет создан. Перейдите в созданный проект

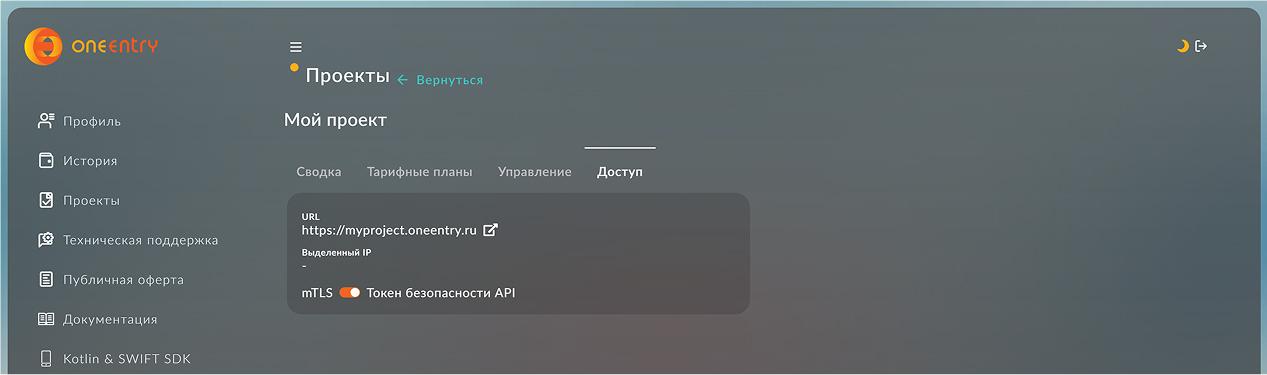
Перейдите на вкладку "Доступ", нажмите на ссылку с адресом вашей панели администратора в строке URL

Шаг 5
После изменения статуса проекта на "Работает". Введите логин и пароль, которые будут отправлены на адрес электронной почты, указанный вами при регистрации, и нажмите кнопку 'Вход'

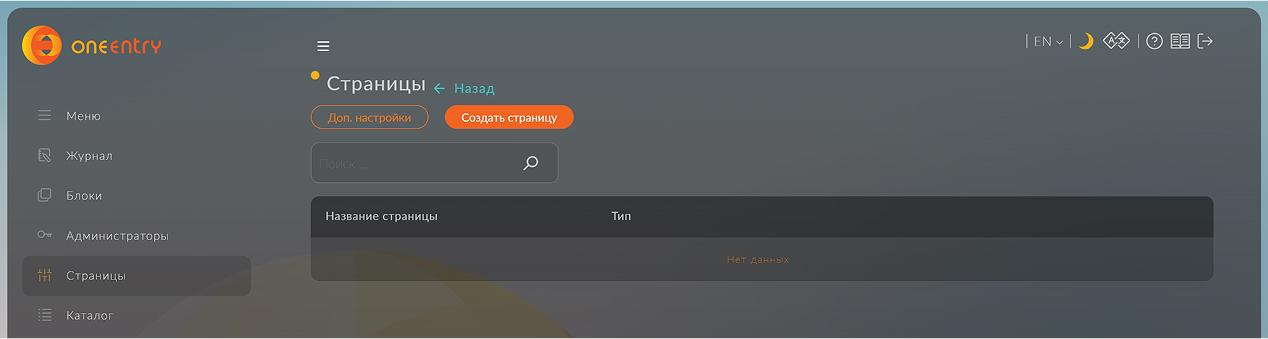
Прежде чем начать работу с API, вам нужно добавить контент. Рассмотрим пример с созданием страницы: перейдите в раздел "Управление контентом" и нажмите "Создать страницу"

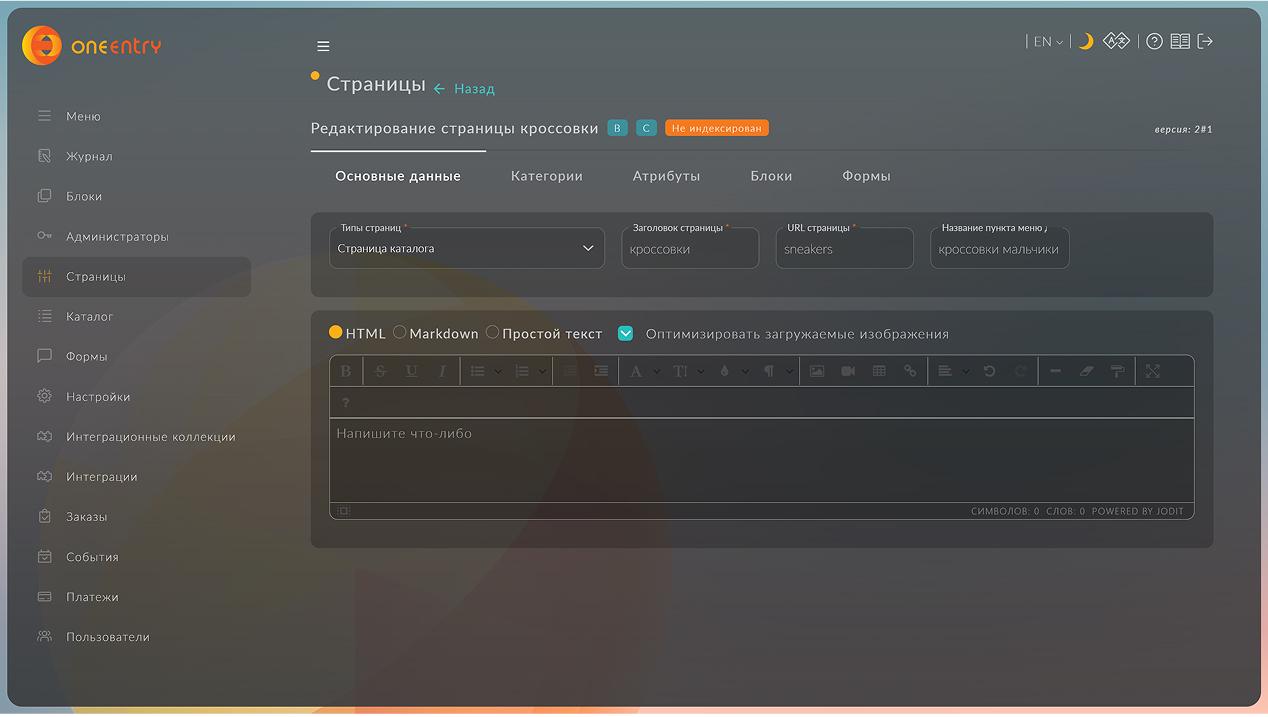
Выберите в поле «Типы страниц» - для «Обычной страницы» введите заголовок страницы, URL страницы, название элемента меню для страницы и любой текст в редакторе. Все данные сохраняются после ввода

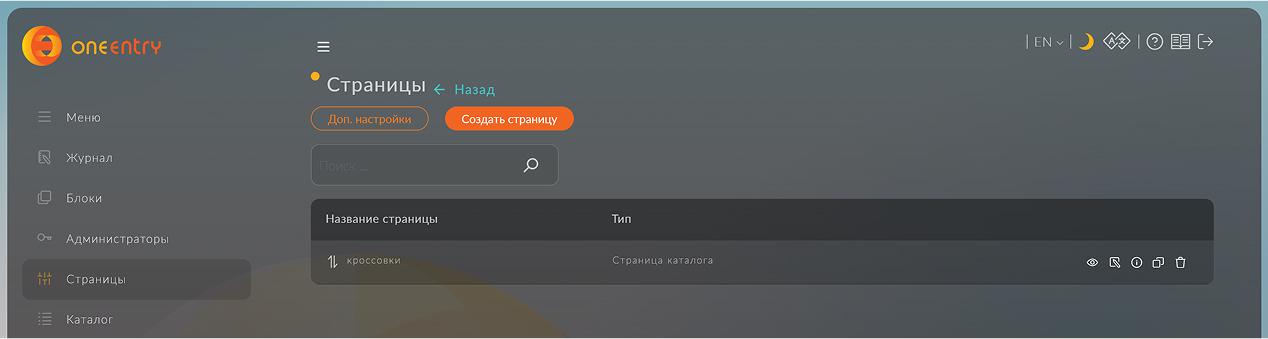
Ваша страница была создана, и вы можете увидеть ее в списке страниц в разделе "Управление контентом"

Перейдите в меню "Настройки", затем перейдите на вкладку "Токены приложения". Введите название вашего приложения (название может быть любым) и нажмите кнопку "Создать". После создания сертификата нажмите на значок "Показать" в таблице и нажмите кнопку "Копировать".

Шаг 6
Давайте рассмотрим пример получения созданной страницы с помощью JavaScript. Откройте текстовый редактор и создайте HTML документ, укажите адрес скрипта JavaScript, создайте тег H1 и тег div для отображения данных на странице
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
</head>
<body>
<h1 id="title"></h1>
<div id="text"></div>
<script src="app.js"></script>
</body>
</html>
В js-файле укажите адрес вашего проекта и путь к методу API для получения страницы по URL. В конце пути укажите URL, который вы указали при создании страницы. В заголовках запроса укажите "x-app-token" и вставьте токен, скопированный из настроек OneEntry
const title = document.querySelector('#title')
const text = document.querySelector('#text')
const getData = async () => {
try {
const response = await fetch(
'https://subdomain.oneentry.cloud/api/content/pages/1',
{
method: 'GET',
},
)
const data = await response.json()
title.innerHTML = data.localizeInfos['en-US'].title
text.innerHTML = data.localizeInfos['en-US'].content
} catch (error) {
console.log(error)
}
};
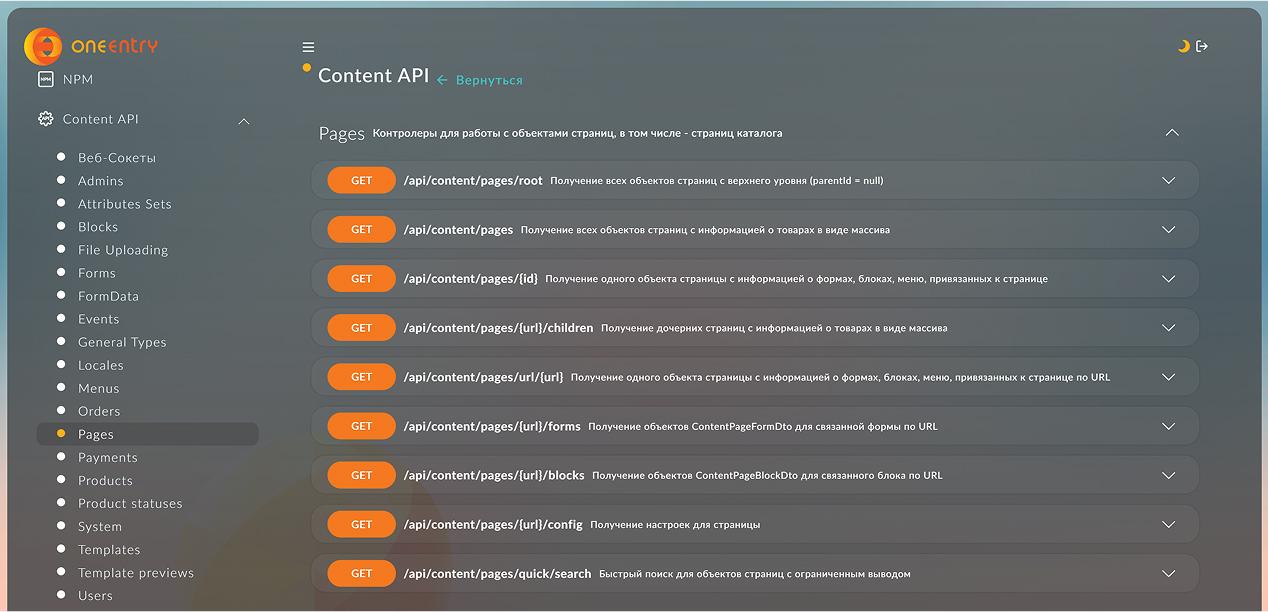
getData()Описание методов получения данных через API можно найти в личном кабинете в разделе "API"

Шаг 7
Откройте свой браузер, откройте свой html файл и вы увидите на экране данные, полученные с вашей первой страницы

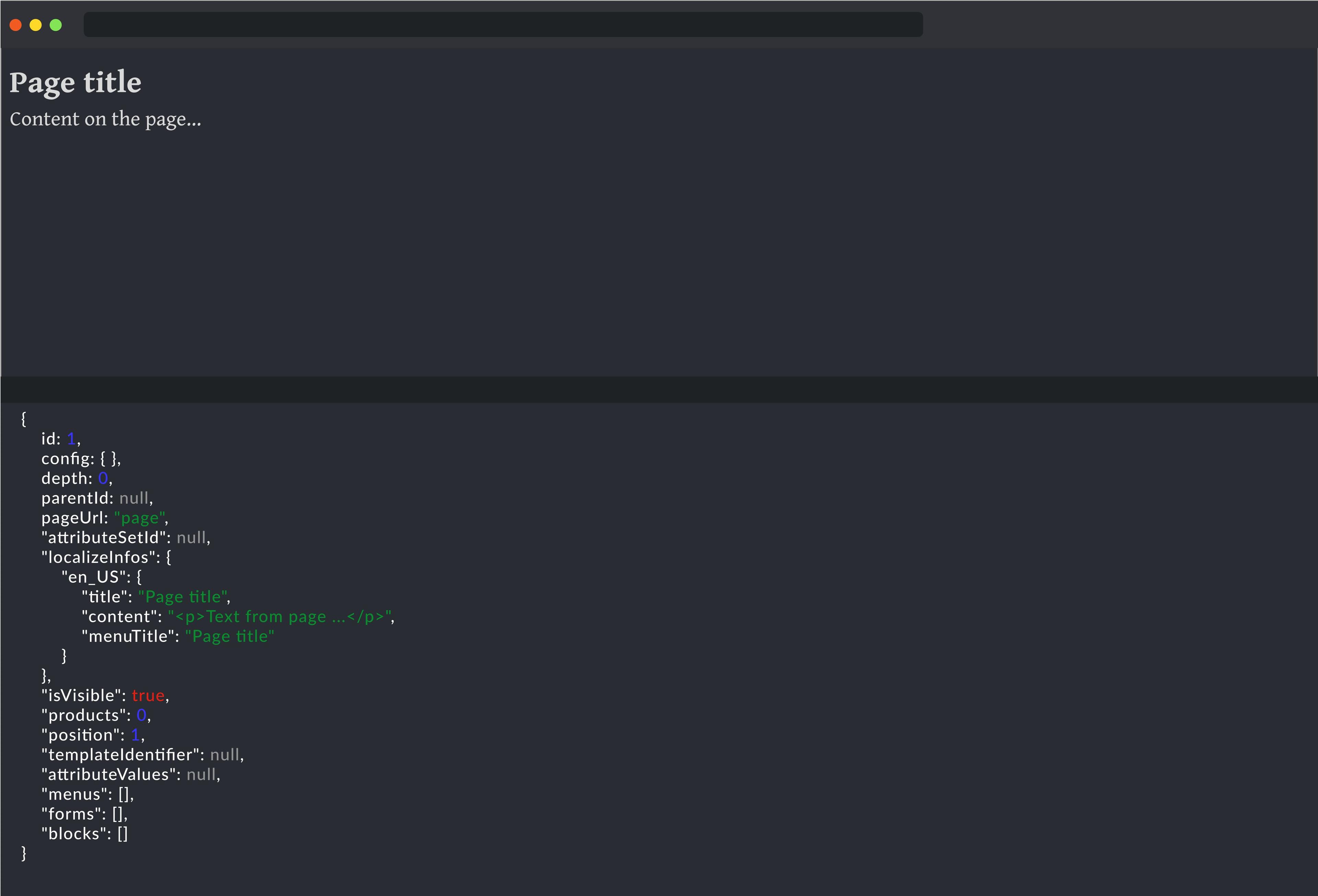
Перейдите в консоль браузера, и вы увидите полученные данные от API

Готово!
Теперь вы можете создавать страницы, прикреплять атрибуты, блоки, формы, добавлять продукты и многое другое. Вы можете прочитать полное описание функций системы в руководстве пользователя, а также в видеообзорах, которые подробно демонстрируют ключевые функции и сценарии использования OneEntry и посмотреть обучающие видео на нашем.